Lage tabell med sorterbare kolonner
Slik gjør du
 Plasser innstillingen class="sortable" (gult) etter <table i kodevisning.
Plasser innstillingen class="sortable" (gult) etter <table i kodevisning.
1. Åpne redigeringsmodus for artikkelen og velg kildevisning av feltet som tabellen ligger i.
2. Sett innstillingen class="sortable" etter starten på tabell-koden (<table...). Se skjermbildet til høyre.
3. Sett deretter ønskede innstillinger på den enkelte kolonnen. Se innstillingene nedenfor.
Innstillinger du kan sette på tabellheadere
Du må spesifisere hvilke kolonner som skal sorteres ved å sette en innstilling, såkalt klasse, på tabellheaderne (<th>) i kildekoden.
Du kan velge mellom følgende innstillinger:
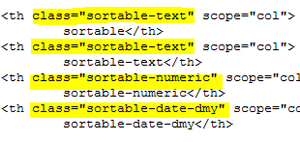
 Sett innstillingene på den enkelte kolonnen (gule markeringer) etter <th. Velg klasse ut fra hva slags innhold som skal sorteres.
Sett innstillingene på den enkelte kolonnen (gule markeringer) etter <th. Velg klasse ut fra hva slags innhold som skal sorteres.
Generiske
- class="sortable-numeric" (tall alene)
- class="sortable-text" (tekst alene)
Datoer
- class="sortable-date-dmy" («sortable-date» sorterer etter amerikansk format: mdy)
Eksempler på bruk
Tips: hold inne <shift> for å sortere flere kolonner om gangen.
| sortable | sortable-text | sortable-numeric | sortable-date-dmy |
|---|---|---|---|
| 10 | Lucy Smiths hus | 10,60 | 10/10/2010 |
| 100000 | Helga Engs Hus | 100 | 20/11/2011 |
| 50 | Fysikkbygningen | 100,60 | 01/02/1998 |
| -90 | Observatoriet | 10 | 09/10/2010 |
| 1 | Harald Schjelderups hus | 1000,60 | 02/05/2010 |
| Litt tekst | Georg Sverdrups hus | 10,30 | 05/02/2010 |
| Mer tekst | Kristine Bonnevies hus | 1 | 05/02/2012 |
Eksempel på automatisk sortering når siden lastes
Hvis du ønsker at tabellen skal ha automatisk sortering når den lastes, setter du innstillingen «sortable-onload-<kolonne #0>-...-<kolonne #n>» øverst i tabell-koden (etter <table...), slik det er beskrevet i "Slik gjør du", punkt 2. Bokstaven «r» bak kolonnenummeret gir reversert sortering.
Merk at du ikke kan bruke «sortable-onload» alene. F.eks. «sortable-onload-0-1r-4» vil sortere første kolonne vanlig, andre kolonne reversert og femte kolonne vanlig. OBS! Kolonneindeksen starter på 0 og ikke 1.
Hvis du ønsker at kolonnen skal sorteres reversert først, kan du i tillegg bruke innstillingen «favour-reverse» i koden øverst i tabellen (etter <table...).

Vise bred tabell
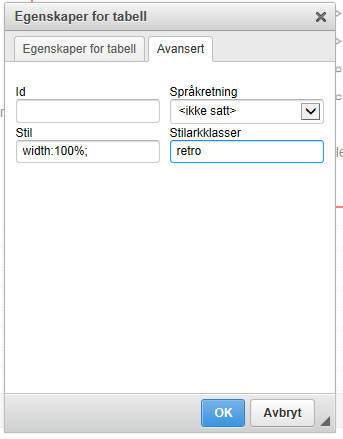
Tabeller som tar mye plass kan stilsettes med klassen "retro" for å få mindre fontstørrelse og dermed ta mindre plass.
Åpne tabell-egenskaper og "avansert" og skriv inn "retro". Hvis det er flere stilarkklasser, skilles dem med komma og mellomrom.
Ekstra bred tabell
For å unngå at tabeller går utover bredden av designet så kan du sette på klassen "table-wide-overflow"
<table class="table-wide-overflow"> <thead> <tr> ...
Tabell med sebra-striper
Ønsker du en tabell hvor annenhver rad har grå og hvit bakgrunn kan du sette på klassen "uio-zebra"
<table class="uio-zebra"> <thead> <tr> ...
Slik kombinerer du innstillinger på tabeller
Du kan kombinere innstillingene for f.eks. zebra-striper med ekstra bred tabell på denne måten:
<table class="uio-zebra table-wide-overflow">
Lage mobilvennlig tabell
Sette minimumsbredde på kolonner
Hvis du ønsker en minimumsbredde på kolonnene i responsivt design kan du sette på klassen "responsive-min-width".
Faste bredder på kolonnene
Ønsker du en tabell med faste bredder på kolonnene kan du sette på klassen "fixed-layout" på <table>.
Du må også sette style="width: <bredde-i-prosent>" på alle <th>-ene.
<table class="fixed-layout">
<thead>
<tr>
<th style="width: 50%">A</th>
<th style="width: 50%">B</th>
</tr>
</thead>
<tbody>
<tr><td></td><td></td></tr>
</tbody>
</table>
Datatabell
Mer avansert tabell med søk/filtrering, blaing og sortering. Kan kombineres med de fleste tabellklasser unntatt "sortable".
Merk at denne stiller krav til at alle radene i samme kolonne har samme format for sortering.
Se egen veiledning.
Summering av tallverdier i en kolonne
Hvis du ønsker total av en kolonne (ikke første) som settes inn i tabell footer, så kan du bruke klassen "table-sum" på <th>-en (fungerer bare med en kolonne pr. tabell).
<table>
<thead>
<tr>
<th scope="col">A</th>
<th class="table-sum" scope="col">B</th>
</tr>
Hvis mellomrom mellom tusen og/eller hvis ",-" til slutt i et av tallene så blir total også formatert slik.
| Frukt | Pris |
|---|---|
| Epler | 100,- |
| Pærer | 125 000,- |
| Bananer | 1 900 000,- |
| Jordbær | 400 000,- |
Hvis ikke er i tusen og har desimaler som også skal summeres, så må bruke punktum mellom heltall og desimalene.
| Type | Verdi |
|---|---|
| A | 59.99 |
| B | 100 |